Brand: DesignFeed
Business Objective: Improve their on-boarding
Role: Testing, wireframing and prototyping
DesignFeed is a mobile app, which allows you to create a custom feed based on things that inspire you. User testing revealed there was room for improving this app's usability and design optimization. My role was to collect and analyze data from user testing and redesign the on-boarding experience.
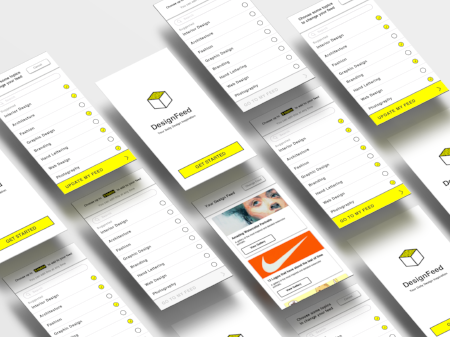
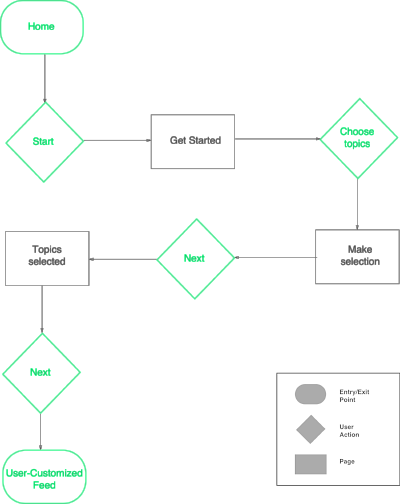
original user flow
This was the previous on-boarding, indicating the flow step by step. At the very beginning, the user was prompted to get started right away. Then, different topics were spread out in the second screen. No indication other than choose topics is displayed here. If the user does not choose at least 5 topics, they cannot move onto the next screen. Once topics are selected, the custom feed is created. There are no other indicators or guides other than the ones shown in the map below:
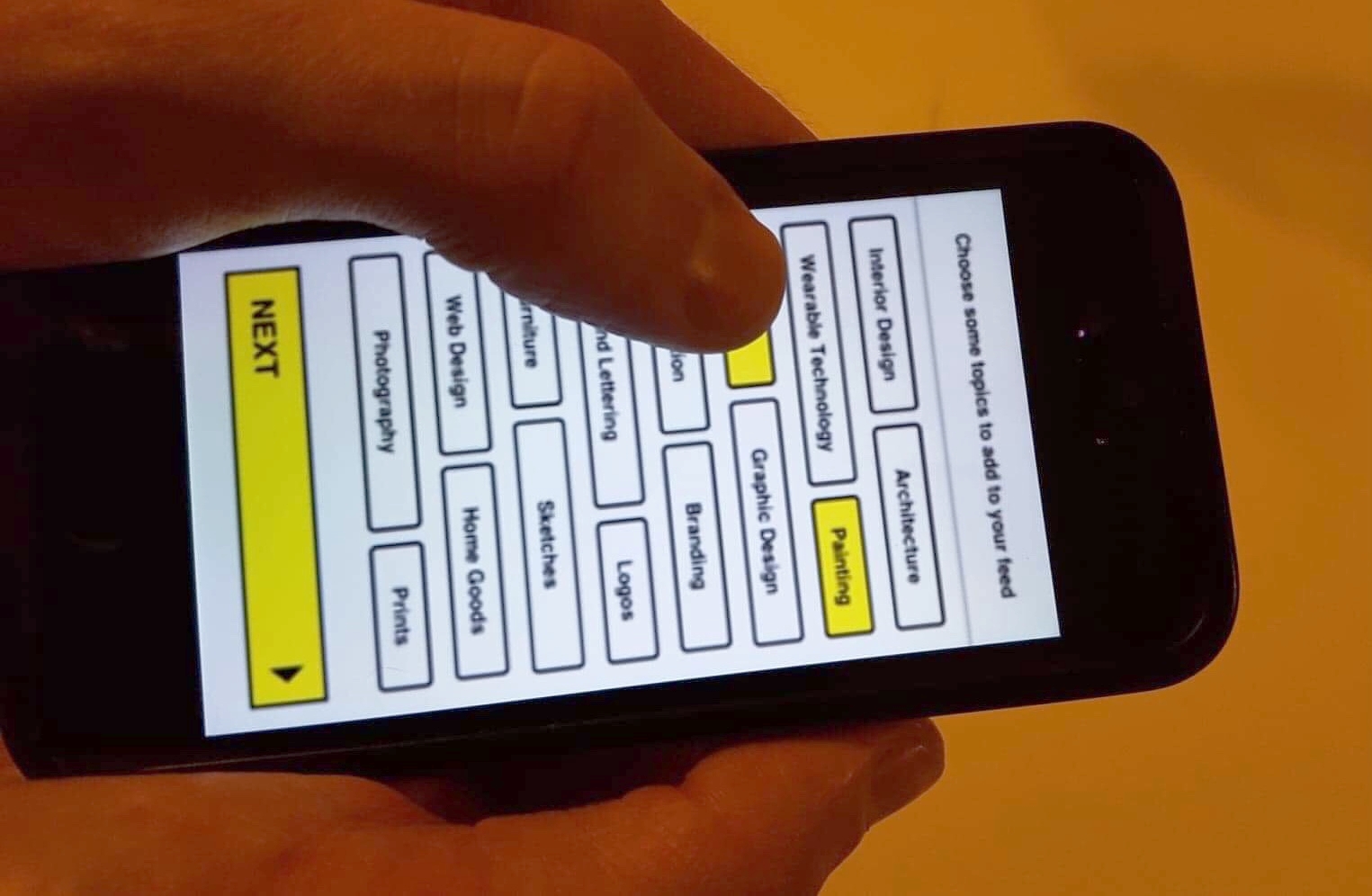
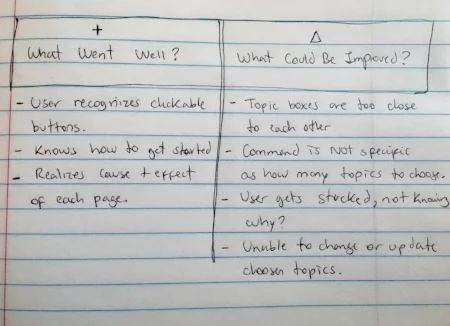
usability testing
According to the notes, recordings and observations made during testing. Users were dealing with the following major problems:
After selecting a few topics, they could not understand why they could not proceed to the next screen. This created a lot of discomfort.
There was almost no separation between the given choices. When tapping a box, more than one topic was selected. Unwanted topics were later displayed in the customized feed.
Users found out once topics were selected, there was no way to update their selections later on.
Design
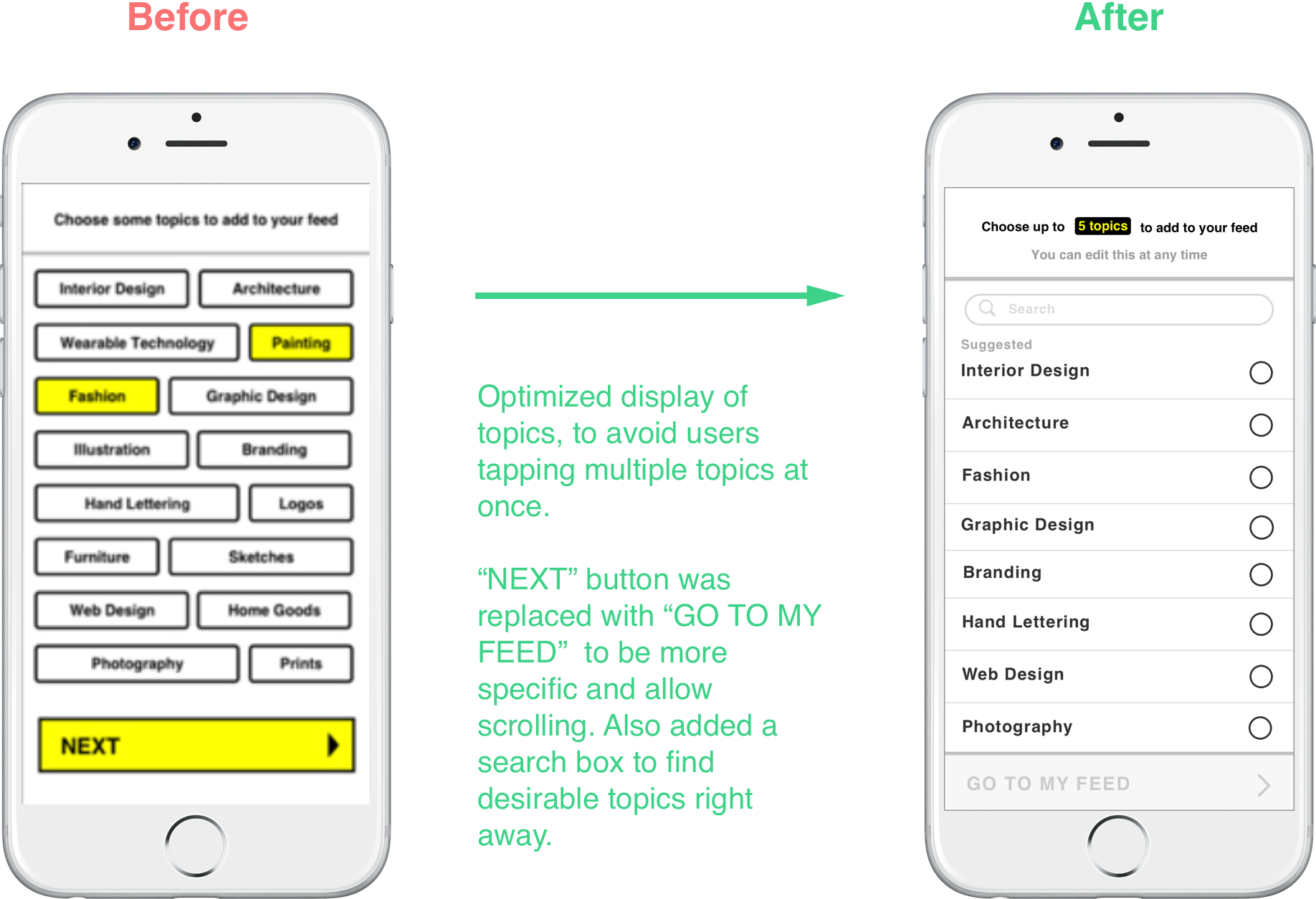
Testing revealed clear things that needed to be fixed. The UX approach taken was to optimize some parts of the screens and change some of them completely. The following design was based on crucial findings and feedback.
The first screen was pretty straight forward. This is why I decided to keep it.
The following page was completetly modified. This is where the new on-boarding experience begins.
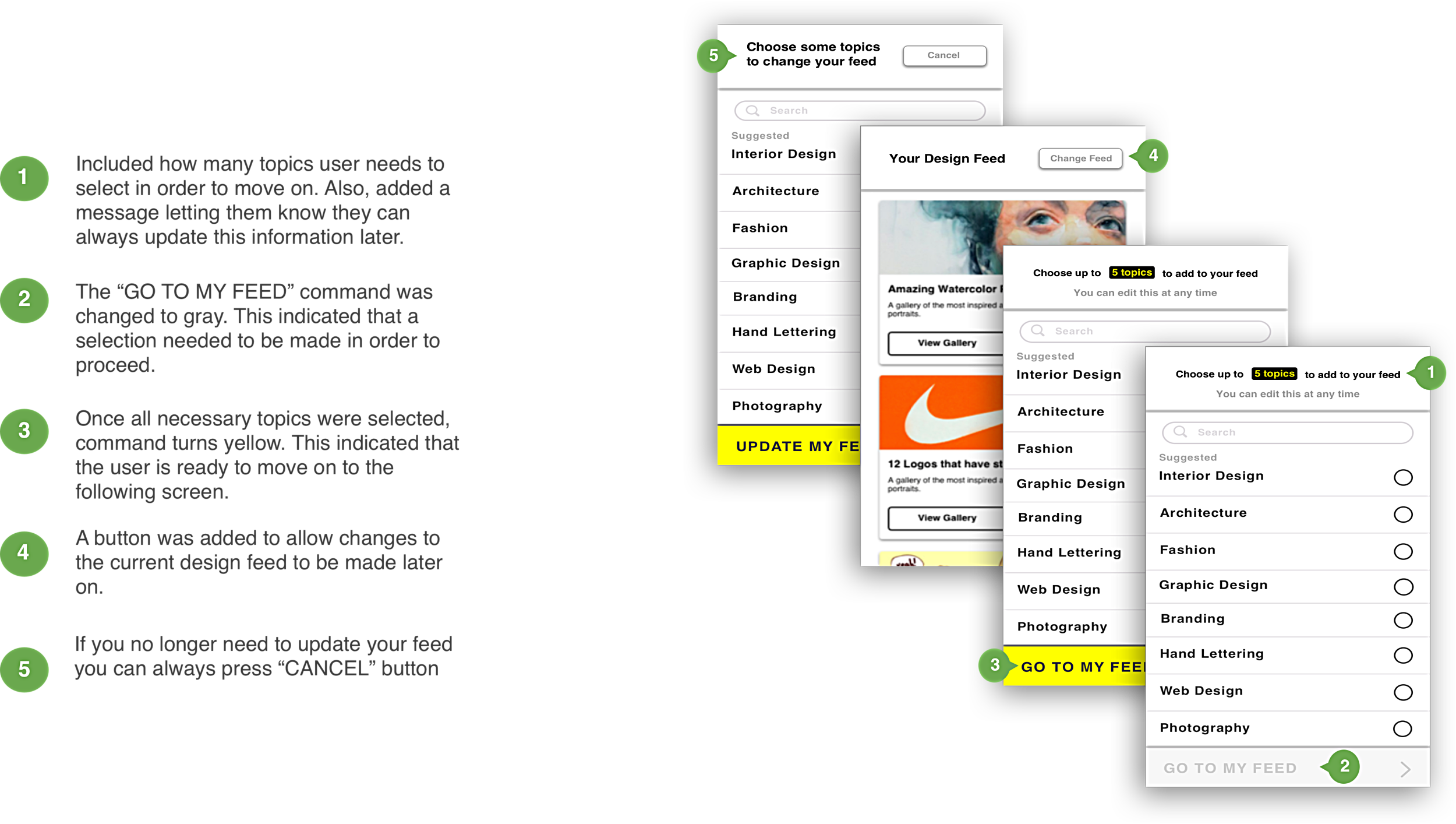
Many aspects were added and modified in order to create a more cohesive flow.
Prototype
Putting together all the mock-ups, I created an interactive prototype. Users responded pretty well to the new on-boarding. 10 out of 10 people were able to navigate through it with ease. Many were excited about the flexibility it offered by allowing them to change their selections at any time.
Prototype made in Adobe XD