Brand: Paycell
Project: Feature Implementation
Role: Information Architecture and UX Lead
Paycell is a mobile application, which allows you to put all your finances in one place. It’s main target demographic is based in Turkey.
Previous research revealed there was an opportunity to add a feature where people can send money to each other through this platform without leaving the app. This feature needed to be completed in a way that it would not disrupt the software ecosystem.
information architecture
In order to introduce this feature in a seamless way, we needed to analyze the current Paycell IA, as it will give us a sense of all the different features of the app. This information was very important to design a successful implementation that is connected to the rest of the ecosystem. Unfortunately, the material provided by the product manager wasn’t updated. Therefore, I had to create our own updated information architecture. This was actually beneficial since it helped us find some trend patterns that later would influence the flow of the new feature.
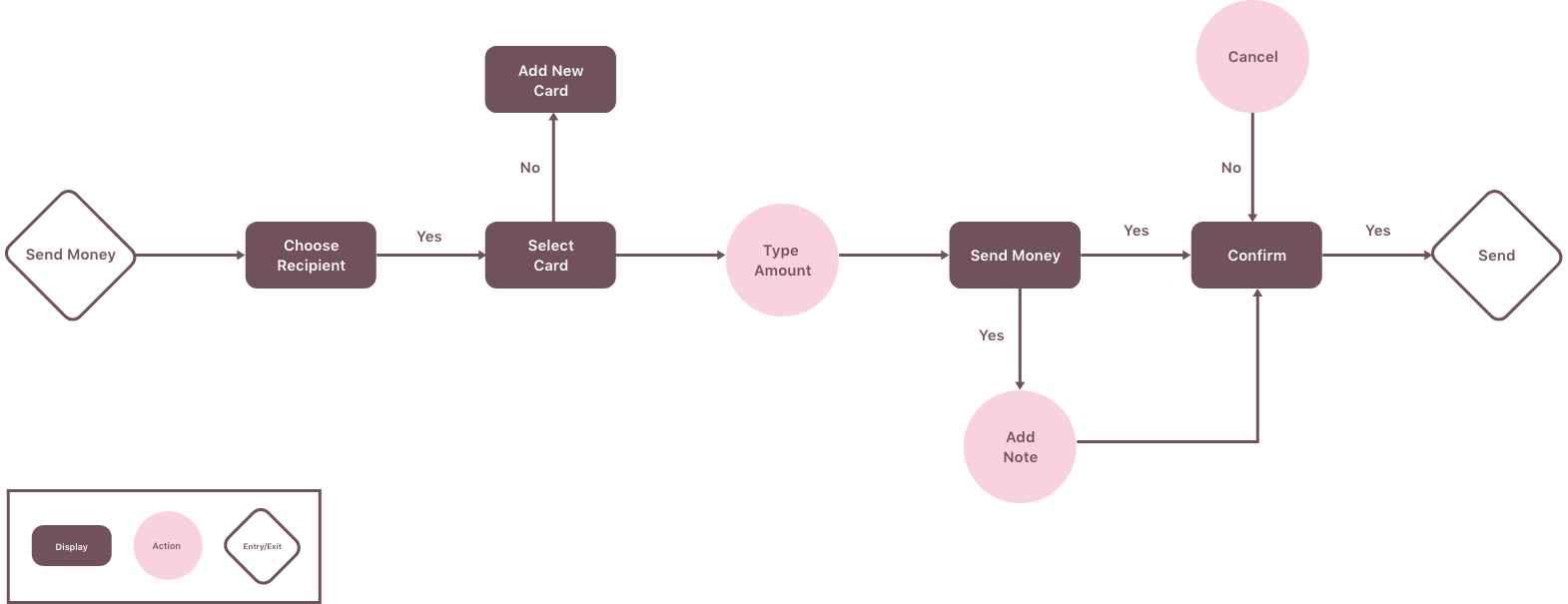
User flow
During the ideation process, we identified main points that needed to be part of the user flow. Our previous research gave us hints on what kind of essential actions and transitions have to be included. For instance, sending money had to be in real time and not scheduled. This was concluded based on our user’s needs.
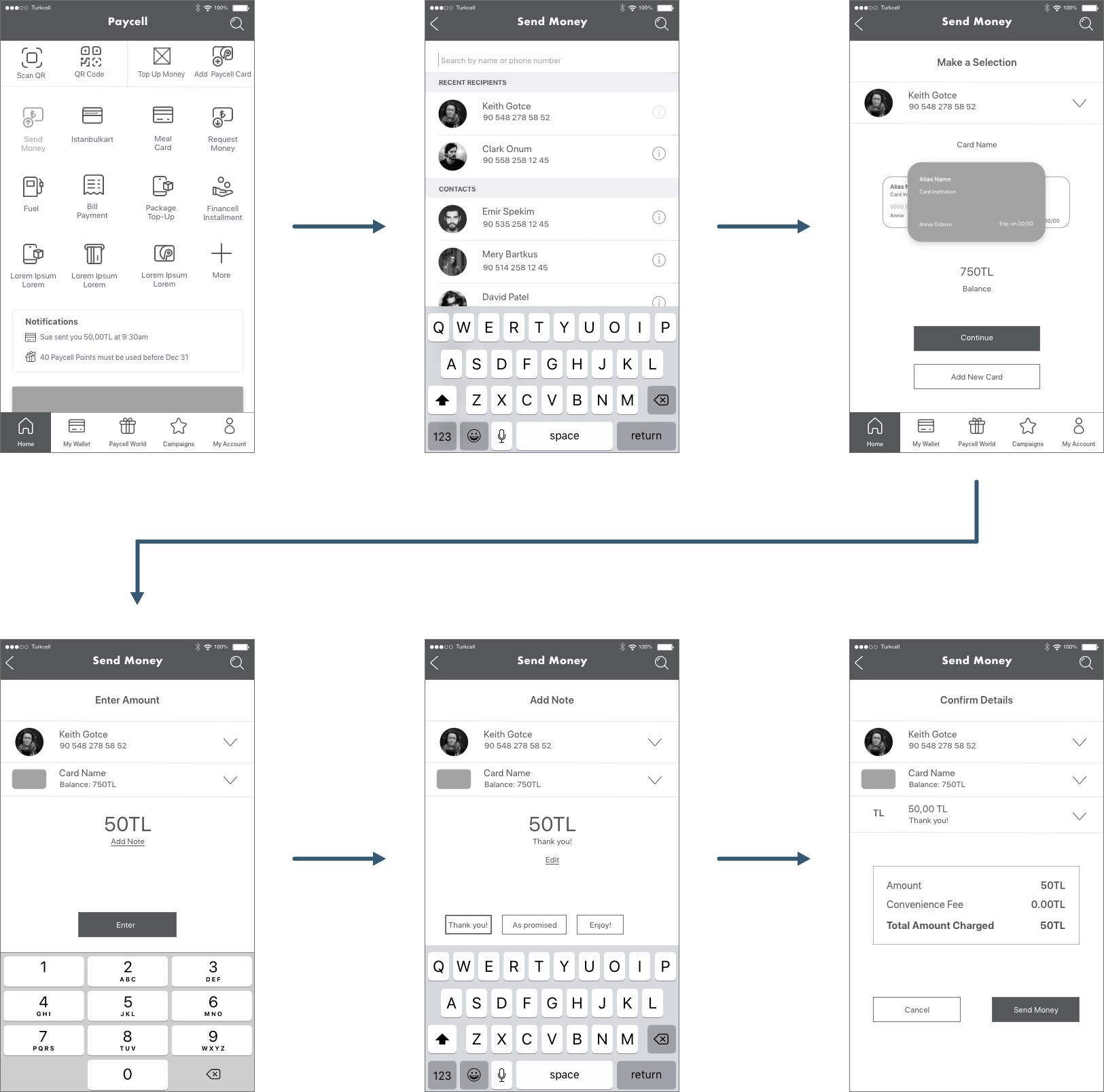
wireframes
After completing the user flow, we had a better idea on the direction the wireframes should take. These wireframes also took into consideration the rest of the environment and its functions.
This fintech application is mainly used by people who live in Turkey, therefore the currency used throughout is the Turkish lira (TL). It was important to take this data into consideration so it could be easily represented later on in the final prototype.
As we completed the wireframes, I had a walkthrough with the engineering team and stakeholders so they could understand the flow’s functionality.
Design
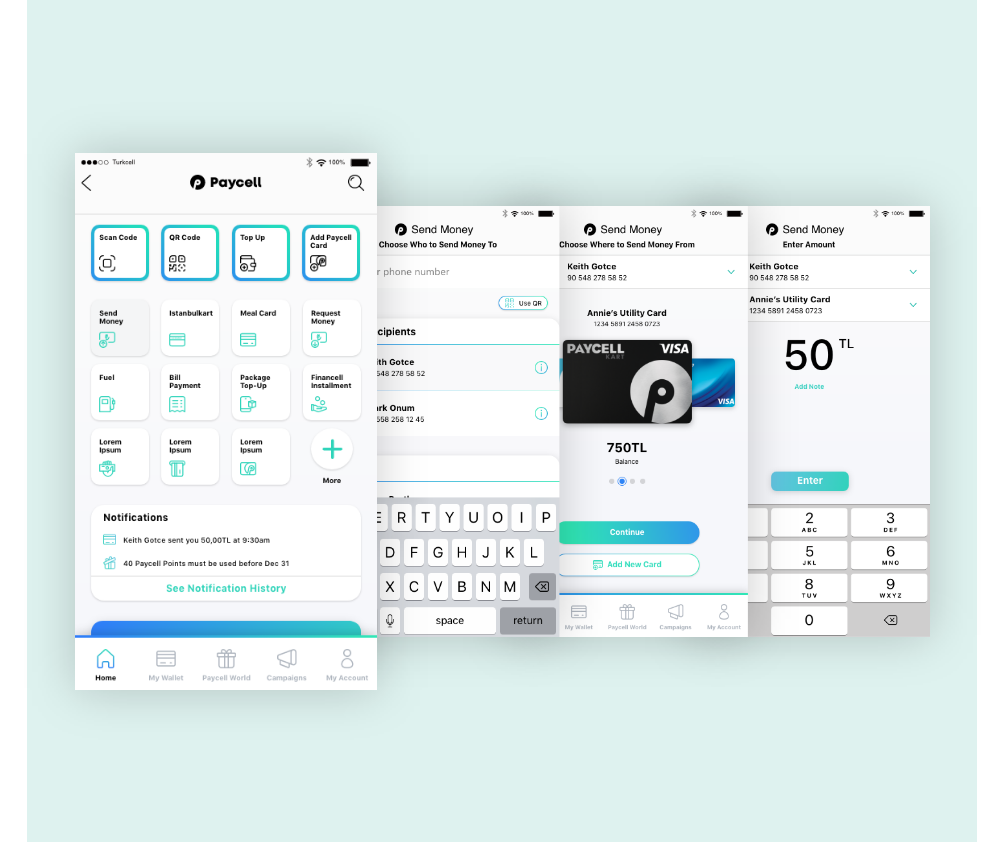
In order to provide an intuitive and easy way for customers to use this new feature, a design was made that was integrated seamlessly into the rest of the application. I followed the style guidelines provided by the UI team. The implementation felt as though it had always been a part of the product from the very beginning.
All components and functionalities were designed for mobile devices using an iOS operating system.
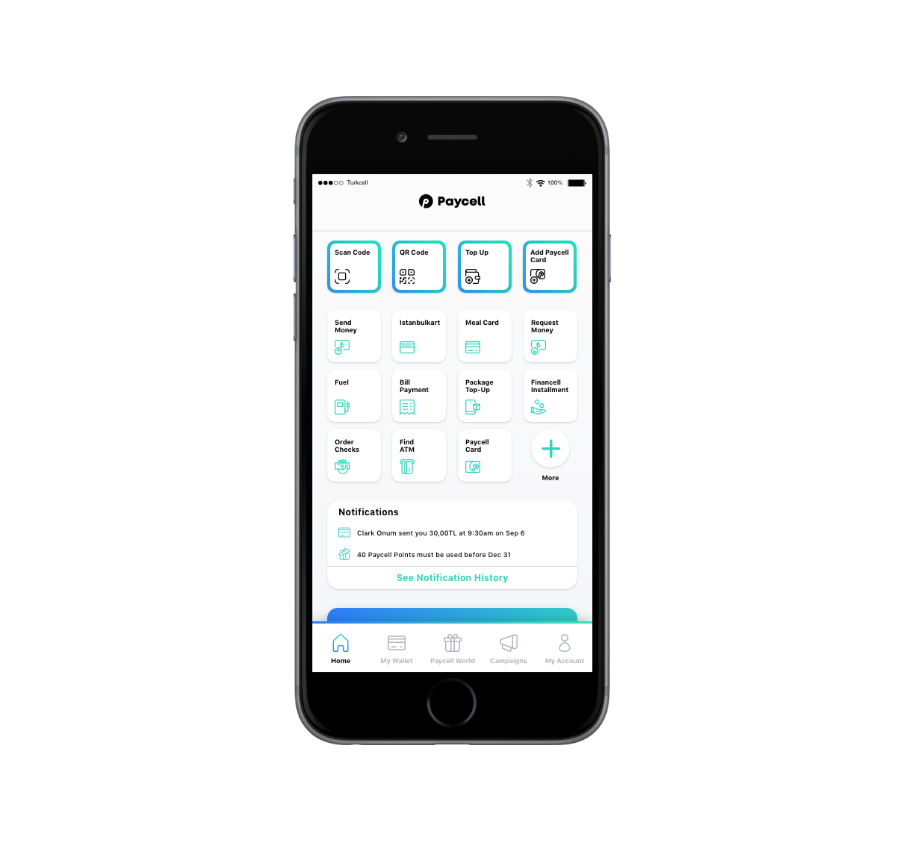
The new feature was implemented in the home screen, since it was considered in demand by the users.
prototype
The send money feature was implemented in Paycell. Three iterations were completed and tested in order to deliver a final design. It was developed in such a smooth way that many users thought this feature was always part of software, but was hidden somehow.
Prototype made in Figma